フロントエンドの技術選定
2023-02-01 - 森本 哲也
ある製品開発で管理画面を作ることになりました。その際にフロントエンドの技術に疎いプロジェクトマネージャーが技術選定から始める必要がありました。基本的に誰がやっても技術選定は難しいです。選定の成否は決めた時点では分からないからです。フロントエンドに詳しいメンバーがチームにいれば委譲したり、メンバーがなんらかの技術に精通していればその技術を選択するという考え方もあります。しかし、残念ながら、私たちのチームではそういう状況にありませんでした。そこで覚悟を決めて、分からないなら分からないなりに1から調査して技術選定を行うことにしました。
本稿では、主に次の内容について説明します。
- どのように技術選定を進めたか
- どのような調査を行ったか
- 最終的にどういう視点で技術を選定したか
昔ながらのテンプレートを使ったサーバーサイドレンダリングは生き残れるか
私が引き継ぎをうけたとき、前任者がプロトタイプとして実装していた管理画面の要素技術は次の2つでした。
go 言語で実装した http サーバーのサーバーサイドで html のテンプレートをたくさん書き、コンポーネントに UIkit を使ってプロトタイプ実装していました。私は UIkit についてよく知りませんが、一昔前は私も同じような構成でテンプレートと jQuery でシンプルな管理画面を作ったりしていました。jQuery 本体の開発はまだ続いていますし、後述する Stack Overflow の調査でも少なくない割合の開発者がまだ利用していることも確認できます。しかし、私は最初からこの旧来のやり方を踏襲してフロントエンド開発を進めることは考えていませんでした。それは次の理由からになります。
- 最近のフロントエンド開発において主流のスタイルではない
- 新しい開発スタイルを取り入れて他プロジェクトでも再利用できるようにしたい
- メンバーが新しい技術や知識を学ぶきっかけにしたい
単純に旧来のやり方を否定しているというわけではなく、新規開発におけるプロダクトの保守コスト、メンバーの育成や採用なども考慮しました。総合判断としてもモダンなフロントエンド開発の技術に挑戦する方がよいだろうと考えました。定例ミーティングで既存のプロトタイプを引き継がないことを共有して承認を得たものの、流行りのフロントエンド技術として何を採用してよいかはまったく分かりませんでした。
フロントエンドの技術選定
インターネットを検索すればたくさんの情報があります。様々な技術を、様々な立場や経験の開発者が、やはり様々な視点で技術選定を行っている記事は容易にみつかります (調査の過程で参考になった記事を最後にリファレンスとしてまとめておきました) 。もちろんそれらは参考になりますが、自分たちの置かれた状況や要件に合致した情報をみつけることは至難の技でしょう。その時々における流行りや変化もあります。そこで何を調べなければいけないかについて分かっていない状況でやみくもに調べるよりも有識者に聞いてみるところから始めました。
外部の有識者を招いて勉強会を開催する
KANSOCK.INDUSTRIES の原さんを外部講師に招き 「最近のフロントエンドの流行りと技術選定の観点」 というテーマで社内勉強会を開きました。原さんが観測しているフロントエンドの最近の流行りについて紹介していただき、その後に技術選定の観点について教えていただきました。勉強会自体も開発者から多くの質問が出て盛り上がりました。オープンソースソフトウェアだと外部の有識者とも技術の話しがしやすいです。
少し前にたまたま ヤフートラベルのシステムリニューアル 一休 com とのシステム統合 を視聴しました。その中でデザイナーとエンジニアを同じチームにして組織変更をしていた際に、その移行期に課題はあったが、外部から有識者を呼んで中立的な立場でワークショップを行ってうまくいったという話しを参考にしました。
技術選定の観点から調査を進める
冒頭で述べた通り、モダンなフロントエンドの技術を採用しようと私が決めていたため、次の3つの候補から選定することにしました。
この選択肢に Vue がないと思われるかもしれません。次の理由で意図的に Vue を候補から外しました。
- まだまだ Vue 3 移行が進捗していないようにみえ、学習リソースの新旧判別やエコシステムの整備などに懸念がある
- Vue と同じ単一ファイルコンポーネントを採用している Svelte の方が自分たちの要件にあっていると思えた
この3つから選定する上で原さんの勉強会で教えていただいた技術選定の観点をベースに調査を始めました。そのうちの公けにできる内容を紹介します。数値は調査した当日 (2022年12月) のものです。それから時間が経っているのでいま確認すると少し差異があるかもしれません。
用途・ニーズ
自分たちが開発するフロントエンドのプロダクトの用途やニーズを明確にします。
- どんなものを作るのでしょうか?
- あるプロダクトの管理画面
- 小規模なアプリケーション
- 複雑な表現力を要するものではない
- いつリニューアルしますか?
- いまのところ、リニューアルする計画はありません
- 勉強会の中で予めリニューアルする時期を決めておくことで、仮に技術選定に失敗したとしてもリニューアルのタイミングで作り直せばよいという作戦も考えられるとありました
- いまのところ、リニューアルする計画はありません
- 新規ですか?既存のプロダクトの拡張ですか?
- 新規
- 本当に SPA (Single Page Application) が必要ですか?
- 必要はない
- どのレイヤーが必要なのですか?ライブラリのみですか?一連の機能をもつフレームワークを必要としますか?
- レイヤーに対しての要件はない
- 私たちの要件を満たす管理画面を作る上で開発コストが低い方を選択したい
- 社内で使われている技術との相性はありますか?
- なにを選択しても新規のプロジェクトなので相性はとくにない
- 採用計画はありますか?
- いまのところ、ない
技術のライフタイム
どのぐらい生きているか、どれくらい活発か?
ここでは次の調査結果を参考にしています。
注意しておくこととして State of JavaScript は回答者の大半はフロントエンドの開発者であり、Stack Overflow Developer Survey の方がフロントエンド以外の開発者も回答していると想定されることです。回答者の特性が異なるので異なる調査結果が出てくることもあります。折りに触れてその内容も紹介します。
2022 State of JavaScript
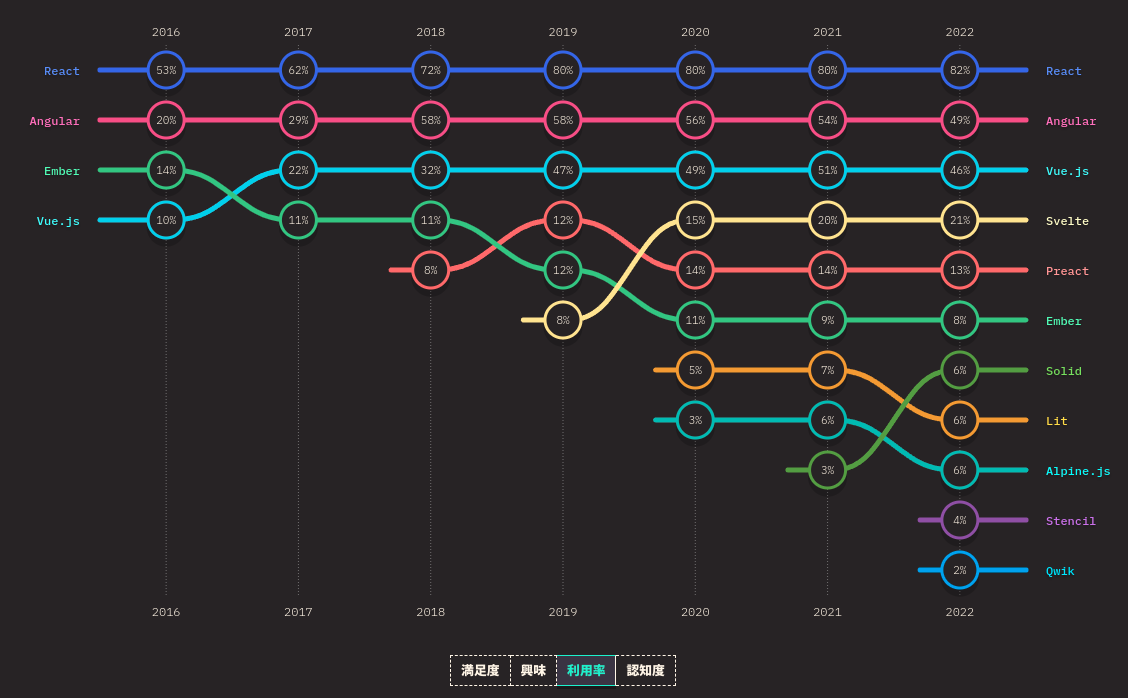
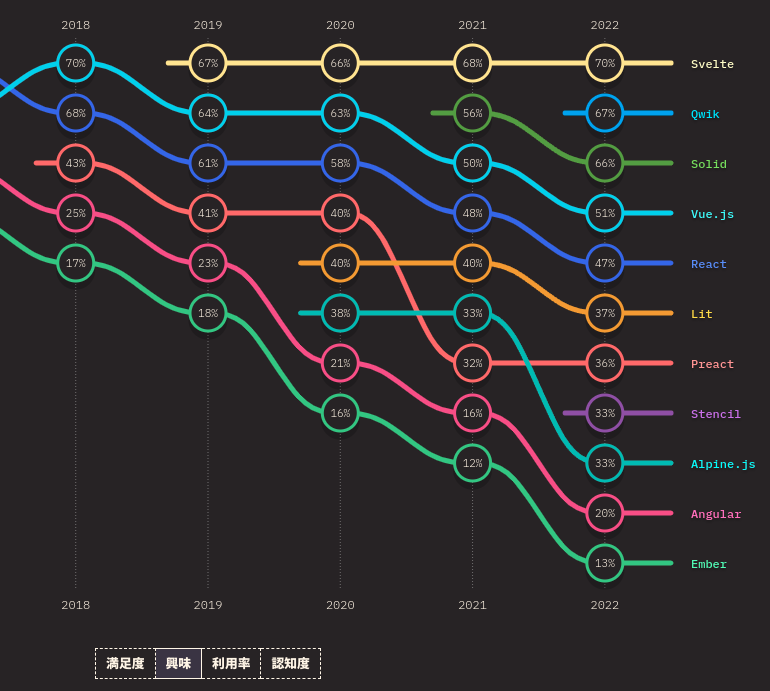
フロントエンドフレームワーク から利用率と興味を参照します。
利用率
| ライブラリ | 2016 | 2017 | 2018 | 2019 | 2020 | 2021 | 2022 |
|---|---|---|---|---|---|---|---|
| React | 53% | 62% | 72% | 80% | 80% | 80% | 82% |
| Svelte | -- | -- | -- | 8% | 15% | 20% | 21% |
| Solid | -- | -- | -- | -- | -- | 3% | 6% |

興味
| ライブラリ | 2016 | 2017 | 2018 | 2019 | 2020 | 2021 | 2022 |
|---|---|---|---|---|---|---|---|
| React | 75% | 71% | 68% | 61% | 58% | 48% | 47% |
| Svelte | -- | -- | -- | 67% | 66% | 68% | 70% |
| Solid | -- | -- | -- | -- | -- | 56% | 66% |

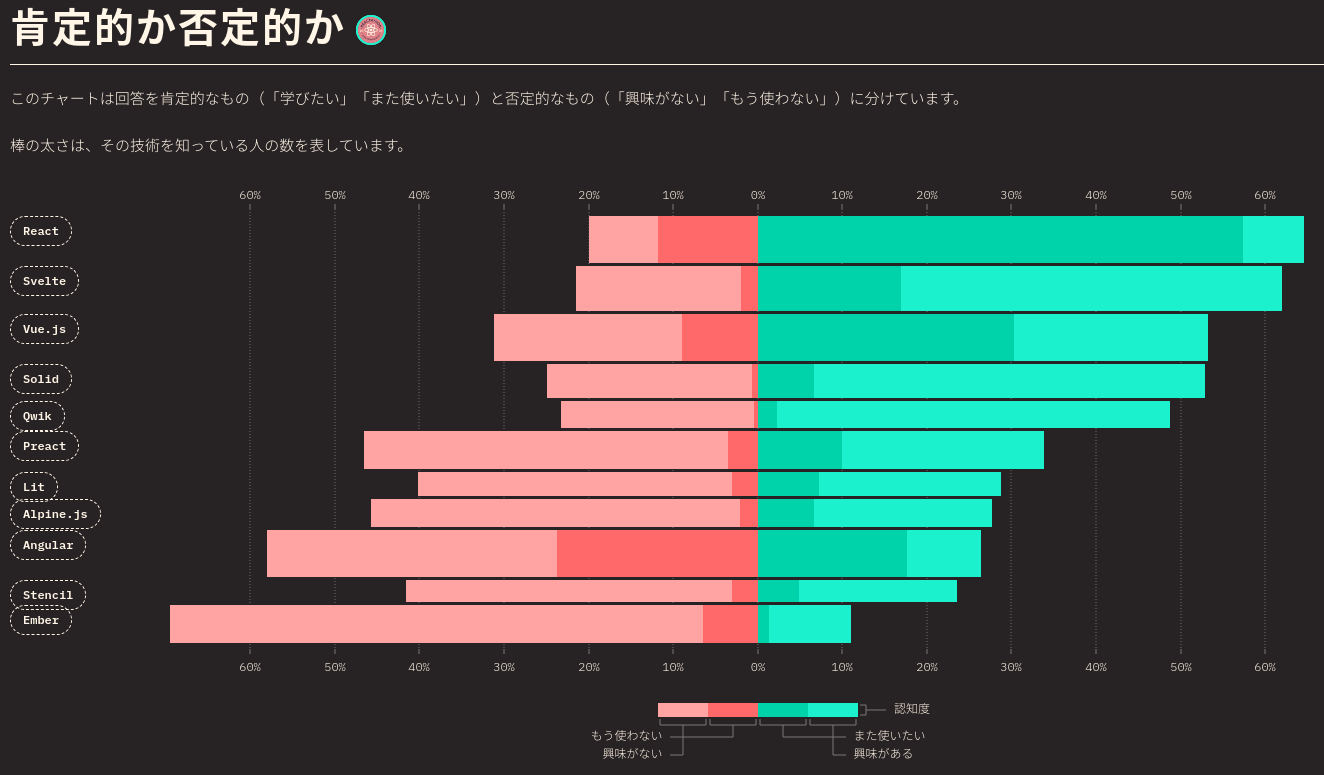
肯定的か否定的か
肯定的か否定的か のグラフも興味深いです。React と Svelte が60%以上の肯定意見、20%前後の否定意見でトップ2であることが伺えます。内訳は Svelte の方が「学んでみたい」「興味がない」という割合が多いもののの、グラフだけをみたらこの調査ではこの2つにあまり大きな違いはないようにみえます。

2022 Stack Overflow Developer Survey
次の調査結果を参照します。
most popular
State of JavaScript と比べて異なる調査結果の1つに jQuery と React.js が同じ調査の土俵で比較されているのがわかります。Stack Overflow の調査結果によると、jQuery の人気が 28.57% と、まだまだ少なくない割合で使われていることが伺えます。
| ライブラリ | All Respondents | Professional Developers | Learning to Code |
|---|---|---|---|
| React | 42.62% | 44.31% | 42.81% |
| Svelte | 4.58% | 4.11% | 4.35% |
| Solid | ランク外 | ||

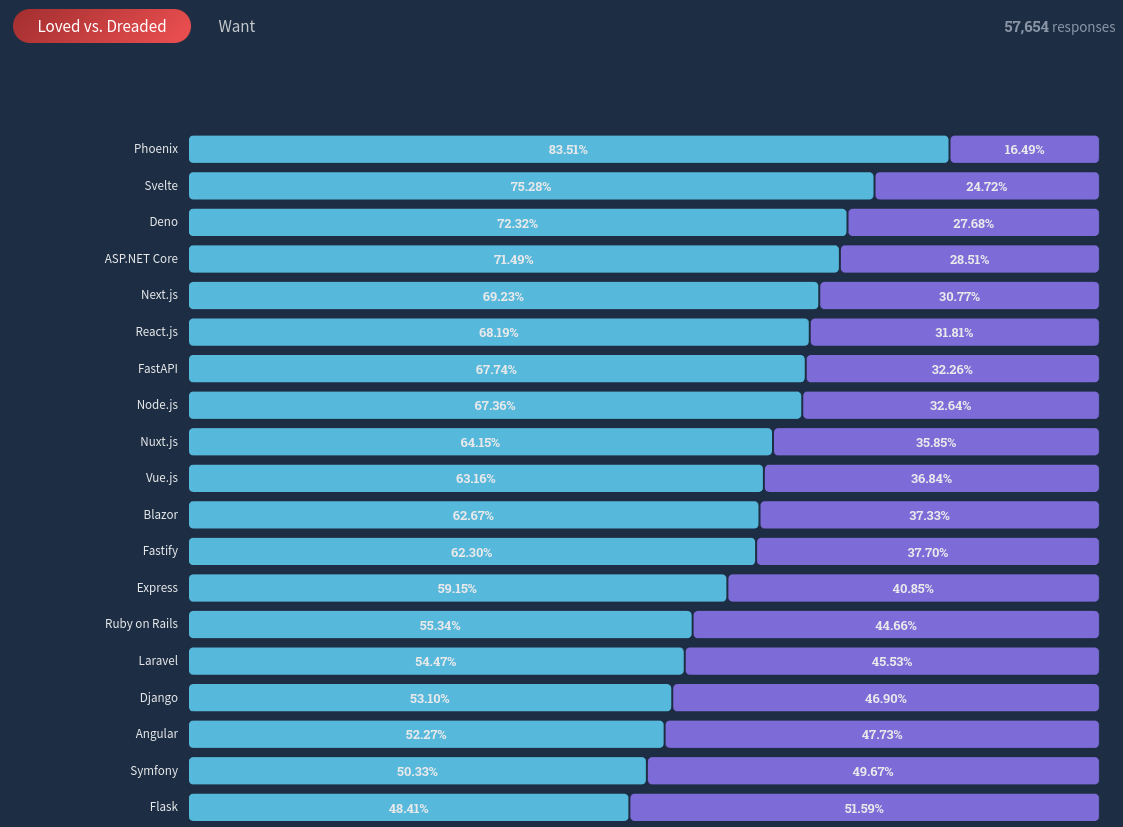
most loved
State of JavaScript の肯定的か否定的かの調査に近いものにみえます。Stack Overflow の調査では React よりも Svelte の方がやや多めに支持されています。フロントエンド以外の開発者にとって Svelte の支持が高いのではないかという仮説も考えられます。
| ライブラリ | Loved | Dreaded | |
|---|---|---|---|
| React | 68.19% | 31.81% | |
| Svelte | 75.28% | 24.72% | |
| Solid | ランク外 | ||

Node.js のバージョンとバージョン管理
Node.js end of life から Node.js の LTS のサポート期間を把握します。
- Node 18 (lts) 〜 2025-04-30
- Node 16 (lts) 〜 2023-09-11
- Node 14 (lts) 〜 2023-04-30
- Node 12 (lts) 〜 2022-04-30 (サポート切れ)
それぞれのライブラリがサポートしている Node.js のバージョンを確認しておきます。Solid は最新の LTS のみをサポート対象としているそうです。React や Svelte はあまり Node.js のバージョンに依存していないことが伺えます。
- React:
node >= 12.17.0 - Svelte:
node >= 8 - Solid:
node >= 18
エコシステムもみておく
2022 state of js: モバイル&デスクトップアプリ を参照します。React Native の存在をどう捉えるかも選定の要件によっては重要になるかもしれません。
- React: React Native の利用率が 35%
- Svelte: とくになし
- Solid: とくになし
[Twitter] React ユーザーが Vue を選ばない理由 という記事で Vue のコアメンバーである @antfu7 氏が React ユーザーに尋ねた質問に対する回答のまとめ記事があります。その中で Web 技術を用いてネイティブアプリを開発する上で React Native を採用することが多いと回答している人たちが意外に多かったと紹介されています。
学習リソースは豊富か
私たちのチームのメンバーは誰もフロントエンドに詳しくありません。公式ドキュメントや学習リソースが充実していることは大きな指標の1つになります。一般論として、新しいフレームワークやライブラリは変化が速くてドキュメントのい内容がすぐに陳腐化したり、開発者がドキュメントを書く余裕がなかったりする傾向にあると思います。
みんなはどこを見ている?
State of JavaScript の ブログ・マガジン の調査結果によると、Medium と Dev.to がトップ2であることが伺えます。そこでそれぞれのプラットフォームにおけるタグが付けられた記事数を調べてみました。私はこの結果をみて Solid は私たちのチームには手に余るのではないかと考えるきっかけになりました。
Medium
- https://medium.com/tag/react
- Stories: 70K
- Writers: 33K
- https://medium.com/tag/svelte
- Stories: 902
- Writers: 590
- https://medium.com/tag/solidjs
- Stories: 28
- Writers: 25
Dev.to
- https://dev.to/t/react
- Posts: 26213
- https://dev.to/t/svelte
- Posts: 1341
- https://dev.to/t/solidjs
- Posts: 104
コーディングガイドラインの策定は大事
ドキュメントにコーディングスタイルについて言及されていたのは React のみでした。一方でこれは prettier と eslint のパーサーがあれば解決する問題なのかなとも思えました。
- React
- https://reactjs.org/docs/how-to-contribute.html#style-guide
- prettier を使う
- linter でチェックできないものは airbnb のスタイルガイド をみる
- https://reactjs.org/docs/how-to-contribute.html#style-guide
- Svelte
- Solid
技術的ルーツを知っておこう
それぞれのライブラリの wikipedia の歴史やリリース履歴を眺めてみます。Svelte が2016年からあったんだと驚きました。私が知ったのは2020年頃なので人気が出てきてからですね。
- https://en.wikipedia.org/wiki/React_(JavaScript_library)#History
- React を oss にしたのが2013年
- React Native を oss にしたのが2015年
- MIT にライセンス変更したのが2017年
- functional componts & react hooks への移行が2019年
- https://en.wikipedia.org/wiki/Svelte#History
- vue.js のシングルファイルコンポーネントは svelte の前身の ractive.js から影響を受けたもの
- v1 リリースが2016年11月
- v2 リリースが2018年4月
- v3 リリースが2019年4月 (typescript で書き直した)
- SvelteKit 1.0 が2022年12月14日にリリース
- https://github.com/solidjs/solid/releases/
サポート・保守
事例は何があるか?
私たちのプロジェクトにおいてはそれほど重要ではないものの、参考までに StackShare を調べてみました。
11220 companies reportedly use React in their tech stacks, including Uber, Airbnb, and Facebook.
76 companies reportedly use Svelte in their tech stacks, including PLAID, Dek-D, and EcoCart.io.
https://stackshare.io/solid-js
4 companies reportedly use Solid.js in their tech stacks, including durudex, aoe4world.com, and Frontend.
運営母体は何か?
React の人気が出てきた頃に Meta (Facebook) 社はメンテナンスを継続するのだろうか?という懸念を周りの開発者から聞いた気がします。いまとなっては十分にメンテナンスされているようにみえます。一方で Svelte は Rich Harris 氏がほぼ1人で作ったライブラリのようにみえます。SvelteKit は数人で開発しているようなので Svelte よりはコミュニティ開発に近いようにみえました。現時点では Rich Harris 氏が Svelte の将来に大きな影響力をもっているようにみえます。
- React
- Meta (Facebook) 社
- Svelte
- 作者: Rich Harris
- Vercel 社がスポンサーをしている
- Solid
- https://opencollective.com/solid によると何社かが財政スポンサーをしている
LTS はあるか?
LTS があると長く利用できて安心できます。React は過去の互換性を壊すときに major バージョンを変更しているそうで2-3年ぐらいの周期にみえます。一方で minor バージョンでも互換性を維持した上で新機能を提供すると書いてあったのでなるべく互換性を維持しようという姿勢が伺えました。他の新しいライブラリについてはまだまだ活発に開発しているので LTS といった言葉はみつけられませんでした。
- React
- https://reactjs.org/docs/faq-versioning.html
- major バージョンを変えたときが互換性を壊す変更を入れているとき
- react15: 2016-04
- react16: 2017-09
- react17: 2020-10
- react18: 2022-03
- minor バージョンでも新機能は (互換性を維持した上で) リリースするよ
- Svelte
- ここ3-4年で人気になったものだからどこにも書いてない
- Solid
- ここ1-2年で人気になったものだからどこにも書いてない
ドキュメントをどう運用するか
私たちのチームのメンバーは開発者しかいないため、ドキュメントはそれほど重要ではありませんが Storybook の対応だけ調べてみました。余裕があれば触ってみたいです。
- Introduction to Storybook for React
- Storybook for Svelte
- Solid は公式サポートされていないが、設定すれば動くというブログ記事をみかけた (未検証)
技術選定の観点からの調査まとめ
十分なサンプル数のある調査結果を対象に、同じ指標または視点から調査しました。数値を客観的に眺めてみて、感覚的に抱いていた印象が変わったものもありました。
例えば Solid は選定対象から除外することにしました。その理由は、私たちのチームはメンバー全員がフロントエンド技術に明るくなく、Solid は他のものと比べて相対的に初期のプロダクトであり、自分たちが使いこなすには、今後のアップデートに追随するのを強いられたり、現時点でのドキュメントや学習リソースが少なくて、手に余りそうだと判断しました。
したがって、この調査を終えた時点で React か Svelte のどちらかにしようと決めました。
それぞれのフレームワークのチュートリアルをやってみる
フロントエンド開発に慣れていない開発者にとってはライブラリをそのまま使うよりもフレームワークを採用する方がよいのではないかと考えました。そこで次のフレームワークのチュートリアルを実際にやってみて、開発の感触や勘どころを探ってみることにしました。これは定性的な調査のアプローチであり、客観性はなく私の経験や直感から所感を述べる程度です。
どちらのチュートリアルもとてもよく出来ていると思いました。これらのフレームワークはファイルシステムベースのルーティングが採用されています。実際にどのようなファイルを作成すると、どういった振る舞いになるかを理解できます。作成するファイルによってクライアントサイドでレンダリングしたり、サーバーサイドでレンダリングしたりします。BFF (Backend For Frontend) としての Web API も簡単に実装できます。実際にページを作りながら、それぞれのフレームワークの特徴や機能を理解できました。
BFF が Web API を提供して、サーバーサイドでバックエンドの Web API を呼び出す構成をとるには Node.js を必要とするところも同じです。ビルドツールに Vite を採用しているのも同じなのでビルドのプロセスも似ています。JSX と SFC (Single File Component) における構文の違いはどちらも学習コストを要するのでここでは比較しません。
どちらのフレームワークも素晴らしいことは理解できますが、フロントエンド開発をほとんどやったことがない私からみたら開発の進め方やアーキテクチャにあまり違いがあるようにみえませんでした。強いて言えば、Svelte の方が React よりもシンプルな分、やりたいことを直接的に記述して学習コストが低くなるように感じました。実際にコードを書いてみて動かしてみた感触ではどちらを選んでも同じではないかというのが率直の感想でした。
項目別のまとめと技術選定の問い
最終段階です。React と Svelte の比較をまとめてみましょう。
| 項目 | React | Svelte |
|---|---|---|
| ライセンス | MIT | MIT |
| 対象アプリ規模 | 大規模 | 小規模 |
| 開発スタイル | コンポーネント指向 | コンポーネント指向 |
| リアクティブ | 仮想DOM | ビルド済みJS |
| パフォーマンス | 普通 | 速い |
| バンドルサイズ | 41.2 KiB | 2.1 KiB |
| 構文 | JSX (js 拡張) | SFC (html, css, js 拡張) |
| 学習コスト | 高い | 低い |
| エコシステム | 大きい | 小さい |
| ライブラリ選定 | 難しい | 選択不要 |
| 動向 | 成熟・安定 | 人気上昇中 |
| コミュニティ | 大きい | 成長中 |
| モバイル | React Native | なし (NativeScript) |
| デザイナー協業 | 難しい傾向 | 好む傾向 |
| 採用 | 開発者多い | 開発者少ない |
| 直近の大きな変更 | Functional Components | TypeScript 対応? |
一問一答のような質問を用意してみます。この視点を重視するならどちらだろう?と勢いで思い付くまま書き出してみました。
- 全社的に展開してさまざまな用途に対応できる方は? => React
- モバイル向けのアプリも作るなら => React/React Native
- ライブラリ非依存の仕組みとしては NativeScript もある => Svelte
- 規模やエコシステムで選ぶなら => React
- UI フレームワークの豊富さで選ぶなら => React
- パフォーマンスが良さそうなのは? => (小規模なら) Svelte
- 学習/開発コストが小さい方は? => Svelte
- テックブログのネタになるのは? => Svelte
最後は決めの問題
これまでの調査結果から、プロジェクトマネージャーとして、私の立場からはどちらを選択しても開発の納期や品質に大きな影響はないと判断しました。どちらの技術を選定しても、私たちのチームのメンバーは1から学習することに変わりはありません。学習コストだけをみれば Svelte の方が低いかもしれませんが、フレームワークを使う分にはそう大きな差にはならないだろうと思います。これまでの経緯を説明した上で上位の意思決定者へエスカレーションして、最終的に Svelte/SvelteKit に決まりました。CTO 判断を仰いだ結果として次の視点を重視して決まりました。
React は他プロジェクトで採用しているチームもあり、会社としてノウハウがある。
Svelte は会社として未経験であり、新しい技術に取り組むという視点から Svelte を採用する。
まとめ
技術選定のやり方に正解というものはありません。この選定が本当に適切だったのかどうか、1年、3年、5年と時間が経ってからでないと分からないでしょう。また評価するタイミングや会社の状況によっても変わってくるかもしれません。
一方で成り行きでなんとなく決めたわけではないことが重要です。どういった調査を行い、どういった基準で決めたのか。その内容を残すことは、将来的にその選択が誤りであったとしても、次に誤らないためのヒントになるはずだと私は考えているからです。
今後は本稿で選定した Svelte/SvelteKit を使って実際に開発してみた所感なども紹介していければと思います。
リファレンス
- The truth about Svelte
- Ractive.js component file specification
- SvelteKitのデフォルトプロジェクトから学ぶ
- Reactヘビーユーザーが思うSvelteの良いところ
- Reactを使うのかVueを使うのかについて個人的なモチベーションを整理したかった
- Front-end frameworks popularity (React, Vue, Angular and Svelte)
- Svelte vs React: Which framework to learn in 2023?
- 2023 Svelte vs React: Which Framework is Better to Learn?
- Svelte vs React: Which is the best library in 2023?
